Creating your own GIF art is very easy, I promise. And I don’t know how to use Photoshop or do much of anything visual online. When I want to make a funny picture I use Faceinhole.com. It’s embarrassing and I should probably take a class, but for now, I’m pretty hopeless at stuff like that.
Despite my ineptitude, I thought Klear, a Web app that lets people make GIF art, was easy to use. Klear is pretty simple: You just drag an image from your computer or select a URL (or choose from a set of GIFs) and start editing. Klear has a variety of effects you can apply to make the GIF look cooler, and users can adjust the level of transparency. Artist Vince McKelvie and rapper Yung Jake collaborated to create Klear after developing a fascination with the trippy GIFs Tumblr user oscob posted. “I was really into his transparent GIFs, but didn’t clear the last frame so they left behind this glitchy trail after every frame,” McKelvie told the Creators Project. “Then I thought of making an online tool to so anyone could make these type of GIFs.” The pair used HTML5 to create the app.
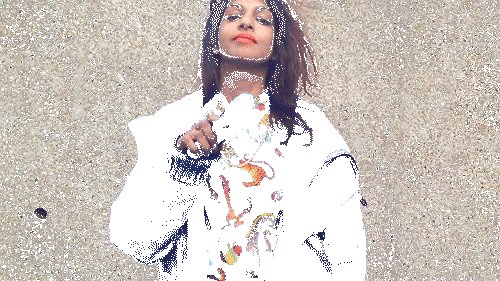
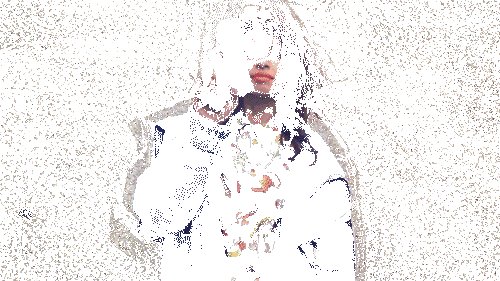
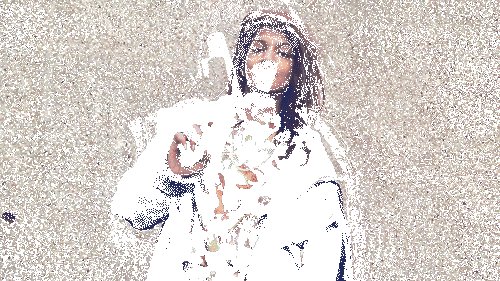
I chose a GIF of singer MIA to test. The end result looks like how taking acid feels:

Klear is kind of like the Instagram of GIF art makers. The effects are little more than filters, and it only takes a click to achieve them… so there’s no real skill involved. If you’re incompetent when it comes to manipulating images online (like me), that’s a good thing. And the example above isn’t anywhere near as interesting as the visuals get: To get a better sense of what Klear’s users are making, there’s an option to look at the stream of recently created GIFs. If you’re a GIF creator looking for something a little more advanced, Klear may seem like child’s play.
It’s pretty trippy child’s play, though.
H/T The Verge | Screenshot via Klear